🍀 오늘의 날짜 : 23년 02월 16일
🍀 오늘의 주제 : DOM { 유효성 검사)
🔖 <script.js> 위치에 따른 차이점
# <head> 태그 안 : DOM이 완성되지 않은 상태에서 자바스크립트가 실행 - 에러 발생
# <body> 태그 끝나기 전 : HTML의 body가 완성된 후 자바스크립트 실행 - 페이지 로딩 시간 단축
* 단, 자바스크립트 파일 준비 전 HTML파일 로딩되어버려서 원치 않은 화면이 먼저 로딩 될 수도..
🔖 JS를 이용한 클릭시 화면 전환 ( + transition : Failed )
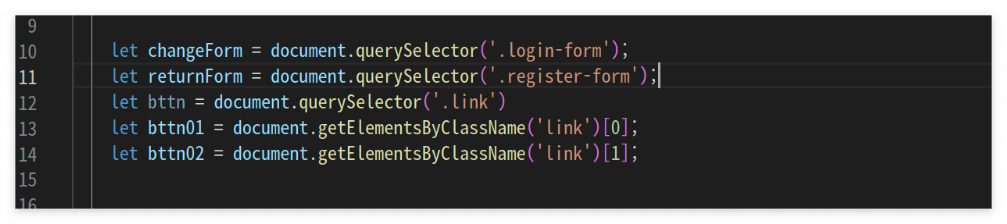
# ocument.getElementsByClassName을 이용하여 여러 Class 속성들에 접근하기 위해서는 반드시 뒤에 배열을 이용하여 몇 번째 요소에 접근할 것인지 지정해야 한다. (주의)

# CSS 속성을 이용하여(transition), 올라오는 페이지 전환을 하고 싶었으나 실패하고, hide Class 속성을 넣어주는 것으로 1차 만족하였다.

CSS와 JS의 DOM 속성은 항시 잊지 않게 지속 복습 및 사용이 필요하다고 느낌
JS를 이용해서 DOM을 통해 원하는 요소들을 접근하고 변경하는 것이 생각처럼 이어지지 않았음.
t
🌱 추가 공부 필요 사항
🔹transition 효과를 이용하여, 화면이 옆이나 아래에서 올라오면서 전환되는 코드 알아보기.
🌱 도움이 될 만한 사이트 추천
🔹[JS] onchange, onkeydown, onkjeyup 정리
🌱 관련 정보 정리 글
🔹
🔹
'일상의 기록 > 🌷DAILY 회고록 : 코드스테이츠' 카테고리의 다른 글
| [230313] Section 01 회고 (0) | 2023.03.13 |
|---|---|
| [230310] 다수의 데이터 객체 DOM으로 부르기 + 페이지네이션 (0) | 2023.03.13 |
| [230307]23년 1회 정보처리기사 필기 합격_upload(230321) (0) | 2023.03.08 |
| 🌷 [230303] ES6 주요 문법 ( spread /rest ) (0) | 2023.03.03 |
| 🌷[230302] 코드스테이츠 부트캠프 : 스코프와 클로저 (2탄)_[FAILED] (0) | 2023.03.02 |