
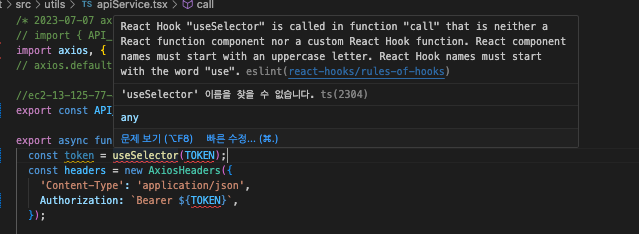
해당 에러는 useSelector를 컴포넌트 함수가 아닌 다른 함수(call 함수)에서 사용하고 있다는 것을 나타냅니다. useSelector는 리덕스 스토어에서 상태를 가져오기 위해 리액트 함수 컴포넌트 내에서만 사용해야 합니다.
이러한 경우, useSelector를 사용하려는 함수(call 함수)를 리액트 함수 컴포넌트로 변경해야 합니다. 또는 useSelector를 사용해야 할 컴포넌트 함수 내부에서 해당 함수(call 함수)를 호출하여 상태를 사용하도록 해야 합니다.
'Programming > React & TypeScript' 카테고리의 다른 글
| [React + TypeScript] reac-icon 의 Type을 활용해서 Props 로 내려주는 방법 (0) | 2023.08.24 |
|---|---|
| 도데체가 댓글 갑자기 왜 안되는 걸까나...react #321 error decoder (0) | 2023.08.13 |
| <작성 중 - 내용 무-> React에서 무한 스크롤을 구현해봅시다. (0) | 2023.07.02 |
| [ Redux + Redux-toolkit ] 간단 사용법 (1) | 2023.06.10 |
| [React x Typescript] Route 관련 에러...<Uncaught Error: useRoutes() may be used only in the context of a <Router> component> (0) | 2023.06.08 |