
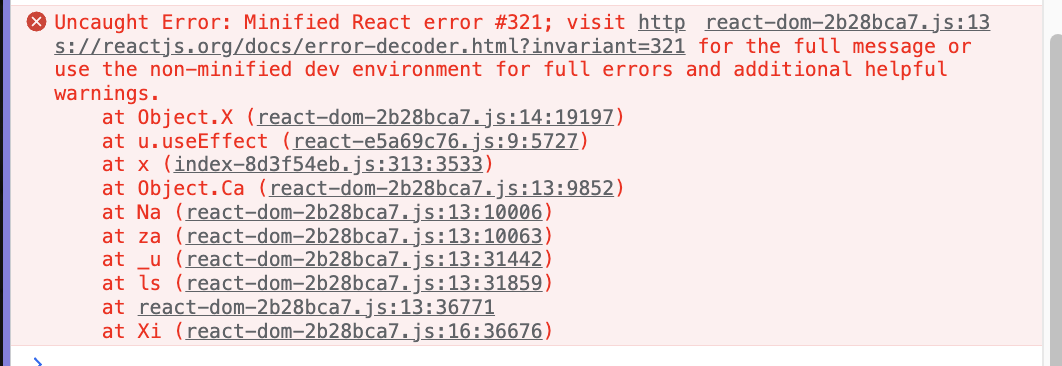
이러한 에러와 함께 댓글 등록이 안되는 현상을 발견했습니다.
React - Error Decoder
A JavaScript library for building user interfaces
legacy.reactjs.org
useEffect 나 useState 를 쓸 때 잘못 import 했을 때 발생하는 에러라고 하네요.
원래 댓글 등록 할 때 새로고침을 해야지만 새롭게 뜨는 문제 때문에 상위 컴포넌트에서 useState 트리거를 내려줬는데 이때문에 뭔가 꼬인 듯 합니다. 우선은 삭제 해주었고 다시 댓글을 등록 했을 때 바로 댓글이 뜰 수 있게 나오도록 수정을 어떻게 해야 하나 고민이네요
# 업데이트
댓글의 작성 컴포넌트 부분하고 수정 삭제 컴포넌트하고 나눠져있고 해서 각 컴포넌트에서 useEffect 되는 트리거가 최종 CommunityDetail 컴포넌트에 각기 영향을 줘서 이게 꼬여버린 경우인듯...
그래서 그냥 각 컴포넌트의 등록/ 삭제,수정 컴포넌트에서 useEffect의 의존성 요소를 따로 구현해주었음.
'Programming > React & TypeScript' 카테고리의 다른 글
| [React] 하위 컴포넌트의 트리거로 상위 컴포넌트에서 무한 랜더링 지옥 해결하기 (0) | 2023.09.16 |
|---|---|
| [React + TypeScript] reac-icon 의 Type을 활용해서 Props 로 내려주는 방법 (0) | 2023.08.24 |
| call함수 내에서 useSelector 사용 불가 (0) | 2023.07.24 |
| <작성 중 - 내용 무-> React에서 무한 스크롤을 구현해봅시다. (0) | 2023.07.02 |
| [ Redux + Redux-toolkit ] 간단 사용법 (1) | 2023.06.10 |