https://pagespeed.web.dev/analysis/https-portfolly013-netlify-app/jsys44hxgw?form_factor=desktop
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
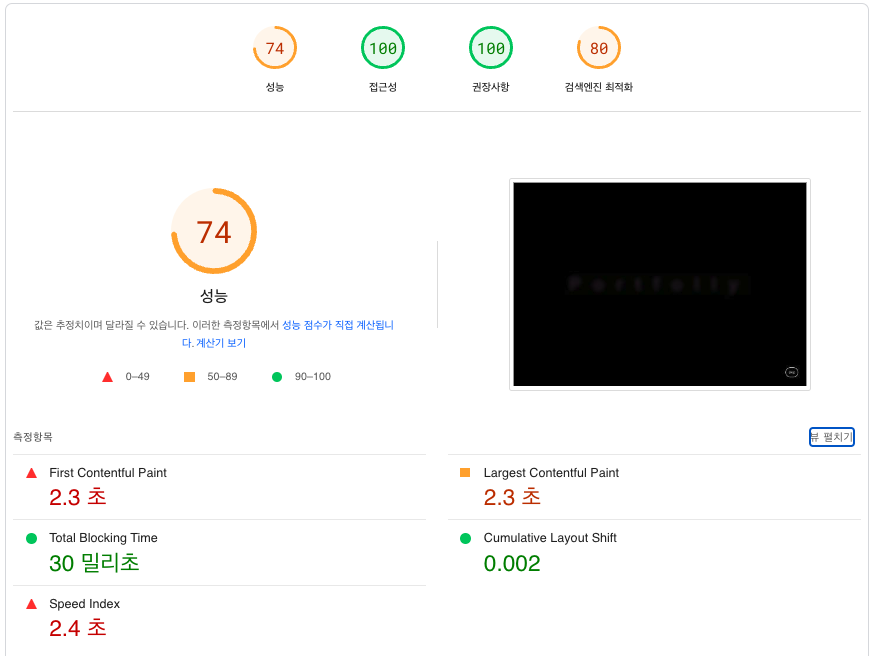
Page Speed Insight 를 사용해서 내 메인 프로젝트 성능을 측정해보았다. 아 - 찔
근데 이건 그 초반에 애니메이션 페이지의 성능이었고...

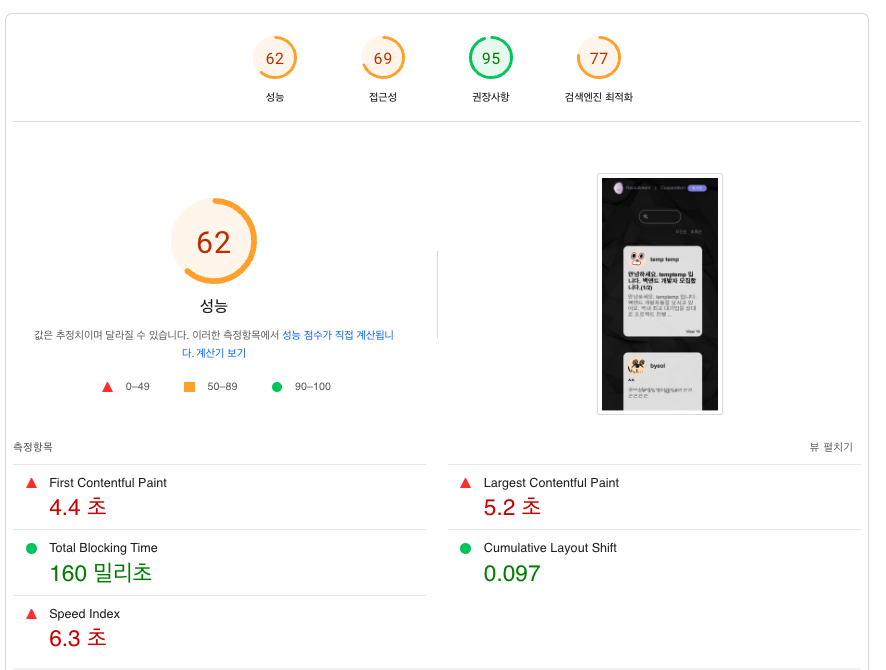
메인 페이지로 들어가면ㅋㅋㅋㅋㅋㅋㅋㅋㅋ


그렇다면 커뮤니티 페이지로 가보면 ㅋㅋㅋㅋ 아니 데이터는 왜 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 아 깜짝이야 url 잘못 찍었었네 .. 하지만 그래도...



ㅋㅋㅋㅋㅋㅋㅋㅋ아 - 찔
두근두근 신나는 상세 페이지까지 들어가볼까나...


ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ아.. 모바일 버전에서의 체크를 안해서 영.. 갈 길이 머네여.. ㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜㅜ 이게 다같이 만든 프로젝트이다 보니까 모바일 버전을 제 맘대로 수정하겠다고 코드 건드리는 것이 조금 어렵네요.. ㅜㅜ Portfolly V2 에서 수정을 해봐야겠어여...
'Programming > 개인 작업🌻' 카테고리의 다른 글
| [반응형 프로젝트] 간단한 반응형 웹 만들어보기 + 피그마 작업 + SCSS (0) | 2023.11.15 |
|---|---|
| 슬프고 힘들땐 난 피그마를 켜... (0) | 2023.11.08 |
| [Google oAuth] 프론트에서 하는 구글oAuth 파헤쳐보기 (0) | 2023.09.18 |
| 가제: 감성 프로젝트 - 작업 2 깃 merge충돌 (0) | 2023.05.31 |
| [가제: 감성 프로젝트] 1차 기간 기록 중 (0) | 2023.05.30 |