하도 공고에 반응형 웹 과 관련해서 우대 사항이 많기 때문에 겸사 겸사 간단한 반응형 웹 프로젝트를 만들어보려고 합니다. 이전 메인 프로젝트 리팩토링 작업은 아무래도 주소가 달라서 서버랑 통신을 못해서 네틀리파이로 배포가 안되더군요.. ㅠㅠ 눈물을 머금고.. 손을 놓기로 결심하였습니다.

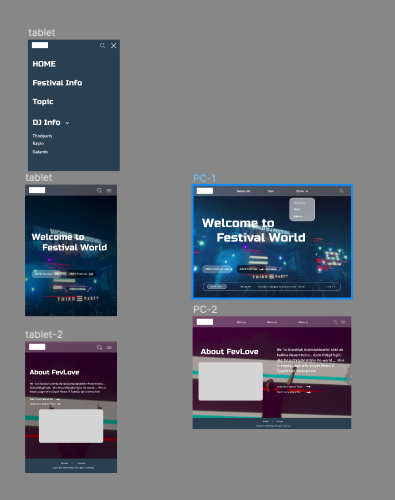
아래는 피그마 작업 입니다.
크게 웹과 모바일 + 태플릿 크기로 간단하게 만들어볼 예정입니다. 기술 스텍은 이번에는 제가 사랑하는 TailwindCSS를 사용하지 않고 순수 CSS 로 제작해보겠습니다. 겸사 겸사 연습인 거죠. Styled-Components 정도는 사용해서.. 야무지게 만들어보겠습니다.

시간이 되면 주말에 Express 도 곁들여서 게시판도 한번 만들어 보고 싶은 욕심은 언제나 계속 생겨나네요... 디자인 적 감각은 언제나 부족하기 때문에 저는 항상 레퍼런스 사이트를 이용합니다. 사실은 거의 디자인 복붙 한거나 다름 없긴 한데... ㅠ 이쁘니까.. 상업용 아니니까.. 연습하는 수준에서 레퍼런스들을 적극 참고 하고 있습니다.
레퍼런스 사이트 : https://www.pptaglobal.org/resources
Resources & Information - PPTA
Find all the important information about our industry here. You will find high-value, reliable articles filled with interesting facts and thoughts.
www.pptaglobal.org

SCSS
CSS의 전처리기 (Preprocessor)라도 한다. CSS를 좀 더 프로그래밍 언어스럽게 작성할 수 있게 하는데 변수, 연산자, 함수, extend, import 등을 사용할 수 있다. 다만 브라우저는 SCSS 문법을 모르기 때문에 별도의 extension 을 이용해서 CSS 로 컴파일을 진행해주어야 한다.

Vite는 기본적으로 SCSS 를 지원하기 때문에 별도의 설치를 요하지 않는다. CRA라면 아래와 같이 install 해주면 된다.
# CRA
npm install sass --save
인줄 알았는데 실제 적용하는데 설치하라는 에러가 뜬다. 뭐지?

SCSS를 선택한 이유
프로그래밍에서 기술 스택을 선택하는 이유는 중요하다. 그냥 인기있으니까 많이 쓰니까라고 선택하기에는 개발자 준비생으로써 면목이 없다. 그렇기 때문에 찾아봤다. SCSS 를 선택한다면 어떤 이유 때문에 사용하는 걸까??
1. 불필요한 부모 요소의 선택자를 작성하고 선택자 이름 변경 시 일일히 찾아서 수정해야 하는 번거로움을 없앨 수 있다.
설명 작성 줄줄
2. 함수 처럼 조건문, 반복문 등을 사용해서 동적인 CSS 관리를 할 수 있고 변수를 사용해서 CSS 속성과 값을 일원화된 관리를 할 수 있다.
설명 작성 줄줄
SCSS와 관련 Extension
> Live Sass Compiler
위에서 언급 했듯이 SCSS 파일을 브라우저가 CSS로 인식 할 수 있도록 컴파일 해주는 확장 프로그램이다.
Live Sass Compiler - Visual Studio Marketplace
Extension for Visual Studio Code - Compile Sass or Scss to CSS at realtime.
marketplace.visualstudio.com
> SCSS Formatter
SCSS의 자동 정렬 기능의 확장 프로그램이다.
MacOS : ⇧⌥F or Shift+Option+F
Windows : Shift + Alt + F
SCSS Formatter - Visual Studio Marketplace
Extension for Visual Studio Code - A Visual Studio Code Extension to format SCSS
marketplace.visualstudio.com
> SCSS IntelliSense
SCSS의 코드 완성 리스트 기능을 제공해주는 확장 프로그램이다.
SCSS IntelliSense - Visual Studio Marketplace
Extension for Visual Studio Code - Advanced autocompletion and refactoring support for SCSS
marketplace.visualstudio.com
> SCSS-Iint
SCSS의 코드의 문법이나 선언자 검사를 도와주는 확장 프로그램이다.
scss-lint - Visual Studio Marketplace
Extension for Visual Studio Code - a scss-lint extension for vscode
marketplace.visualstudio.com
** 참고 블로그 : SCSS 사용하는 방법
** 참고 블로그 : SCSS로 반응형 작업하는 방법 ( mixin )
** 참고 블로그 : SCSS vs CSS
** 참고 블로그 : SCSS 에서 미디어 쿼리 다루기
** 참고 블로그 : SCSS 코딩하는데 유용한 확장팩
'Programming > 개인 작업🌻' 카테고리의 다른 글
| React에서 SSE를 활용해서 실시간 알림을 적용해보면서 (with Websocket 과 FCM 비교) (0) | 2024.01.17 |
|---|---|
| 슬프고 힘들땐 난 피그마를 켜... (0) | 2023.11.08 |
| [Main-Portfolly] 웹 사이트 성능 분석해보기 결과는 그저 아 - 찔 (1) | 2023.10.03 |
| [Google oAuth] 프론트에서 하는 구글oAuth 파헤쳐보기 (0) | 2023.09.18 |
| 가제: 감성 프로젝트 - 작업 2 깃 merge충돌 (0) | 2023.05.31 |