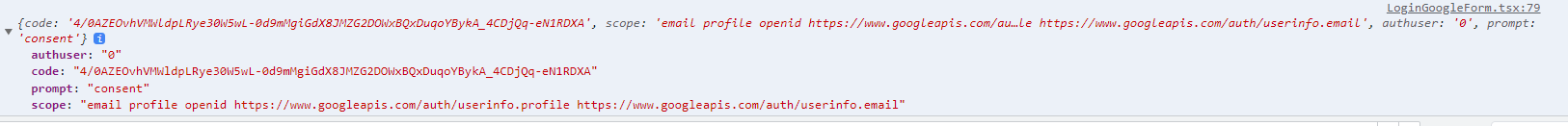
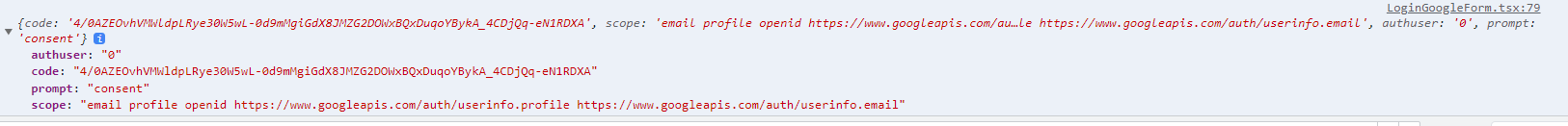
구글 oAuth 로그인 로직을 구현하기 앞서 기본적인 핑퐁핑퐁에 대해서 정리해보자면,,, * : 클라이언트 파트 1. 클라이언트 -> OAuth Server ( 사용자 인증 ) : 클라이언트가 OAuth server에 허가 코드를 요청 : 2. OAuth Server -> 클라이언트 : OAuth Server가 "허가코드를( Authorization Code ) " Redirect URL을 이용해서응답 - OAuth로 사이트에서 발급받은 "ID/Password/Credit"등을 넣는다. - 대부분의 OAuth는 Developer Tap에서 API와 ID 등을 발급 받을 수 있다. * Authorization Code - Redirect URL 구글 OAuth의 승인된 redirection URL 은 정상..