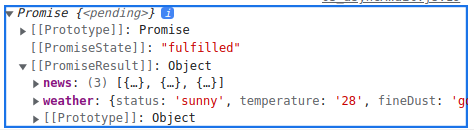
🍀 오늘의 날짜 : 23년 03월 29일 ~ 30일 🍀 오늘의 주제 : Rest API 🔖 Rest API 란? 서버와 클라이언트가 서로 요청과 응답을 보낼 때, 알아보기 쉽고 잘 작성 된 메뉴판을 만들기 위해 웹에서 사용되는 데이터나 리소스를 HTTP URI 로 표현하고 HTTP 프로토콜을 통해 욫어과 응답을 정의하는 방식 이 부분에 대해서는 CS 전공 지식 폴더 : " [ 감귤's 기초 상식 03 ] REST API 란 ? " 에 정리해두었으니 한번 들어가서 읽어보시는 것을 추천 드립니다. 🔖 API 댕겨와보기 (30일) : 세계 각국의 도시의 날씨들을 알 수 있는 Open API를 활용하여 어느 특정 도시의 날씨를 data로 쉽게 받아 올 수 있습니다. # Open Weather API # Open..